target=”_blank”の脆弱性について
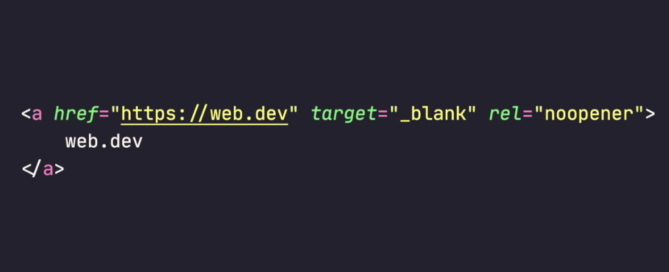
HTML上で、外部向けリンクを別タブで開くために、リンク(a要素)に target="_blank" 属性を指定するやり方は昔からあるやり方です。現在もtarget="_blank" 属性のみを使っているWEB制作会社は多いようです。 ホームページを持っている企業や個人の方は、外部向けリンクを別タブで開くtarget="_blank" 属性の扱いについて注意をして頂きたいことが2点あります。 リンクにtarget="_blank"を指定するとセキュリティとパフォーマンスの点で問題がある リンク元のページのパフォーマンスが低下するおそれがある まず、1について今年Googleのエンジニアが、 リンクにtarget="_blank"を指定するとセキュリティとパフォーマンスの点で問題があるので、rel="noopener" 属性または rel="noreferrer" 属性と併用したほうがいい。 target="_blank" にはセキュリティ上の脆弱性があります。リンク先のページでは window.opener を使用して親ウィンドウのオブジェクトにアクセスしたり、window.opener.location = newURL によって親ページの URL を変更したりできます。 上記のようなTweetをしました。 target="_blank"で別タブで開く場合、元のページとリンク先のページの両方がブラウザ内に存在しているということになります。そうすると、リンク先のページに悪意のあるJavaScriptが書かれていたらリンク元の貴社のホームページが改ざんされてしまう可能性があるためです。 企業のWEB担当者の方は、target="_blank" を確認してみてください。 次に、パフォーマンスの低下について。 リンク先のページで負荷の高い JavaScript が実行されていると、リンク元のページのパフォーマンスが低下するおそれがあります。あまり気にならないことかもしれませんが、target="_blank" 属性にrel="noopener" 属性または rel="noreferrer" 属性を加えれば良いだけなので今後は意識してみては如何でしょうか? 例(いままで):<a href="https://websaite.com" target="_blank" ></a> 例(これから):<a href="https://websaite.com" target="_blank" rel="noopener"></a>